According to Statistica, 40.61% of website traffic in the US was on mobile devices in Q1 2019. As web browsing continues to shift to the small screen, the mobile optimization of your website has become increasingly important.
Mobile optimization is making sure your website’s user experience is customized for mobile devices, and it’s an important part of your digital strategy. Even if your website was developed with a mobile-first strategy or with mobile as a key consideration, your site’s mobile optimization may change over time. Perhaps new content was added that didn’t adhere to the responsive stylesheet? Maybe new CMS plugins have been installed that slow down page rendering?
In this post we’ll explain what to look for, tools that can help measure and report, and strategies to increase your site’s mobile optimization.

Understand Your Site’s Mobile Setup
In March of this year, Google rolled out its Mobile-First Algorithm for search. This means that Google will now use the mobile version of the site’s content for indexing and search ranking rather than the desktop version. If your site already employs responsive design techniques—where the content is the same on both desktop and mobile but the displays are customized via CSS—then this change really doesn’t affect you. However, if you have a separate mobile version, or if your site delivers content based on the user’s device, then you’ll want to review Google’s best practices for mobile-first indexing.
Be your target audience
Have you approached your own site as a mobile user? Open your site on your phone and click around. How does the user experience feel? Do you find it enjoyable, annoying, engaging, confusing? Is the navigation intuitive? Is the information fresh, concise and relevant?
Consider specific actions you expect users to take while visiting your website. How easy is it to accomplish those actions? Were there any barriers to completion? Document your experience.
Know Your Stats

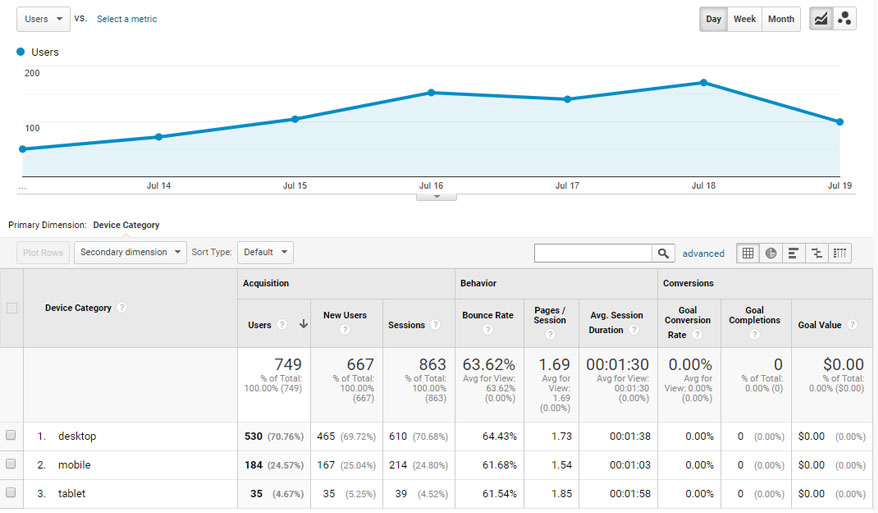
To understand your site’s mobile usage, you’ll need to dive into your analytics. In Google Analytics, you can find a comparison report for desktop, mobile and tablet under Audience > Mobile. For a breakdown on usage at the device level, select the Devices link.
What percentage of your Page Views are coming from mobile devices? The answer may surprise you.
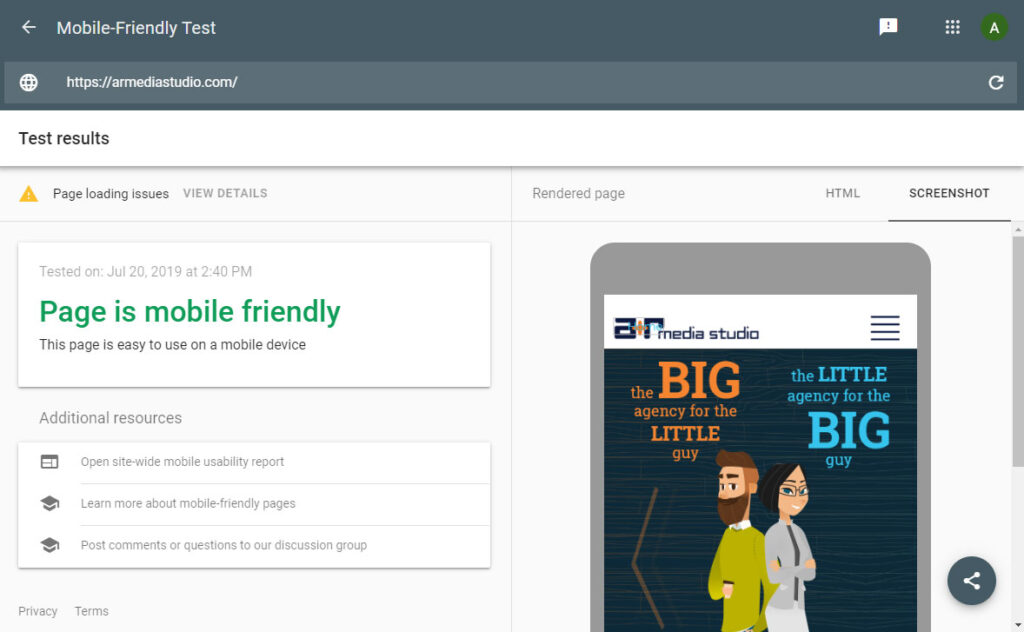
Find Out Your Site’s Mobile Friendliness

Good score, but the report did uncover a few areas to improve.
Google Search Console has a Mobile-Friendly Test that will analyze your website to determine how well it performs on mobile devices. After entering your URL, the tool generates a top-line determination of mobile friendliness plus a detailed site-wide mobile usability report. The report identifies pages where there are mobile display or usability errors so they can be fixed.
Check Your Mobile Site Speed

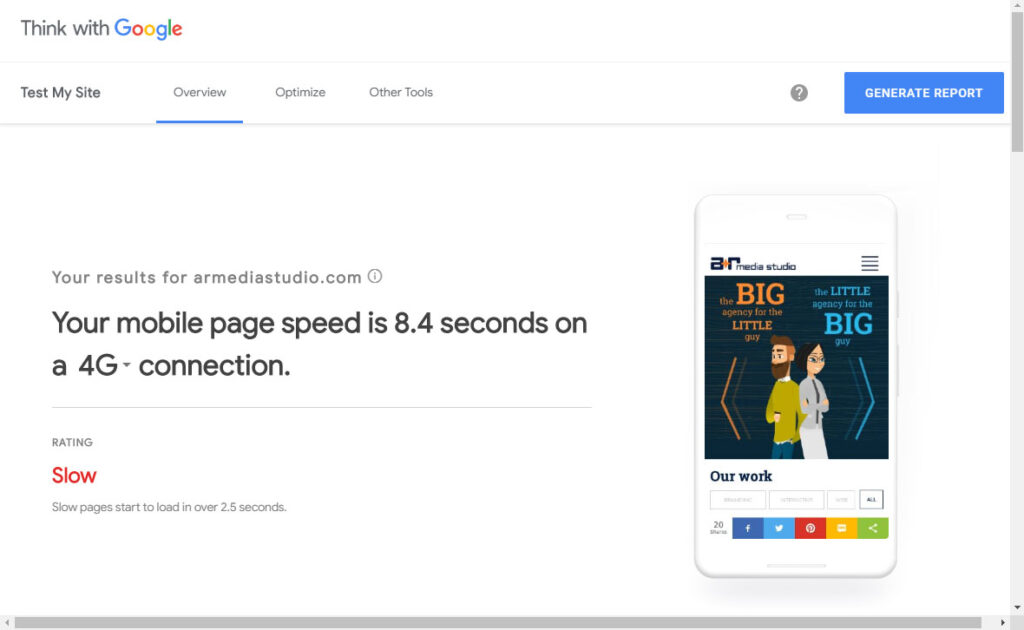
Looks like we have some optimizing of our own to do!
The average load time for a webpage on mobile is 15.3 seconds. That’s pretty slow. According to Google, the average user will abandon a page whose load time is more than 3 seconds. To find out the speed of your site, enter your URL into the Test My Site tool. It lets you know your mobile page speed over a 4-G connection and whether your site is slow, average or fast. You can also generate a full report on how you can optimize your site for better mobile performance.
Fix What’s Broken
It may sound obvious, but if your website has usability or technical errors on mobile, address these first before going further with mobile optimization. Once you’re reviewed and documented any issues or errors, coordinate with your design agency and/or developer to correct them. Your site should follow best practices for both Responsive Design and Mobile UX. Here are some key things to look out for:
- Page widths that exceed mobile viewport. Are there image or video containers that don’t scale properly? Are there long strings of text – like the full URL to a webpage as a link – that is wider than the phone screen?
- Poorly optimized images. Strive to make images the smallest file size possible for the display. To learn more about image optimization, check out our previous post.
- External elements are slowing down the site. Look into combining, compressing or minifying your HTML, CSS and JavaScript files to help reduce the number of HTTP requests and overall page “weight.” Set up your pages to load visible content before CSS and JavaScript files.
- Poor mobile UX on action items. Make sure that all buttons, navigation systems, and other clickable elements follow mobile best practices – that they are large enough and spaced apart enough for fingers to tap them.
Optimize Your Content

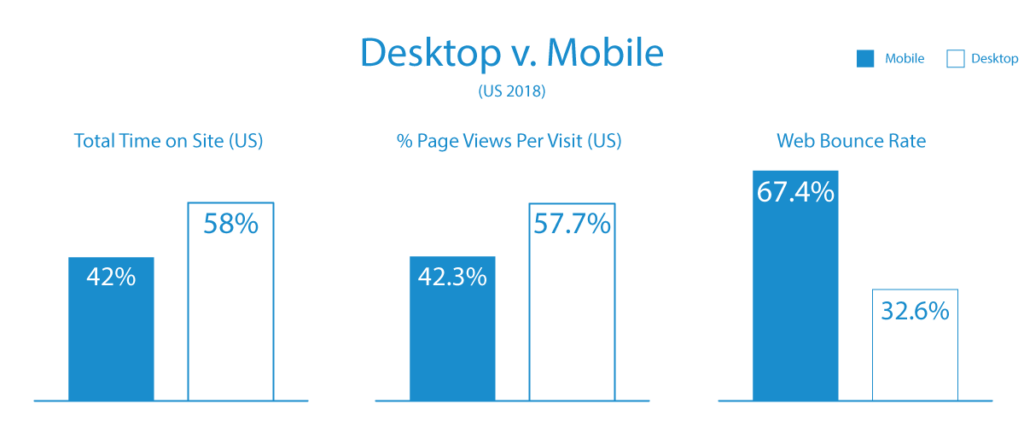
Mobile users have a shorter attention span than desktop users. They spend less time on websites, view fewer pages, and have a higher bounce rate. The reason for this is simple – they’re on the go and don’t have time to search for relevant content. Here are a few ways you can adapt your content to what mobile users need:
- Be clear and concise. Strive for your headlines to be short and to-the-point, avoid superfluous or flowery language, and offer clear direction for user interaction.
- Organize content into skimmable chunks. Leverage headlines, subheadings, images and pull quotes to break up long stretches of copy. Write short, snappy paragraphs and use bulleted lists to detail quick features.
- Move important content “above the fold”. Make sure your main messages and calls to action are near the top of the page so they’re easily accessed by mobile users.
- More scrolling, less clicking. Mobile users are accustomed to scrolling because of social media apps. Scrolling through content also saves time (no waiting for a new page to load) and is more natural gesture for the user than tapping.
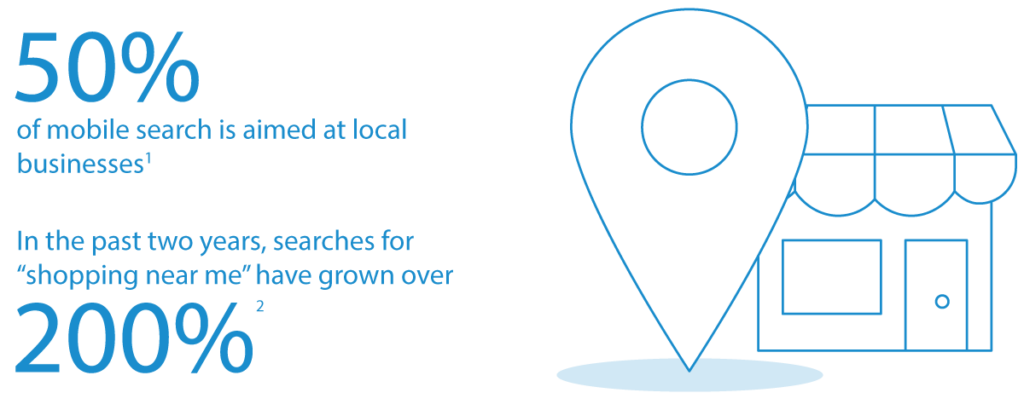
Focus on Local SEO

Mobile users are, by definition, on the go. And their search patterns reflect that. Take advantage of “near me” searches by thoroughly and accurately completing your Google My Business listing. Turning on the Customer Feedback option will make it easy for customers to review your business and help boost your local search results.
Conclusion
It may feel like an “extra step”, but making sure your site is quick, engaging and accessible on mobile will help you gain visitors, increase loyalty and compete locally. Take the time to plan, develop and optimize your website for mobile devices.