If you’re going to talk the talk, you’d better be able to walk the walk.
That’s exactly what we did with our redesigned website.
Our previous site was built on Drupal 7. When it came time to decide whether to upgrade to Drupal 10 or pivot, we chose to rebuild our site on WordPress.
This decision aligned perfectly with a shift in how we market our services. We’ve always been a nimble little agency, capable of working within any platform or codebase our clients needed. But we wanted to speak more directly to the needs of our small business clients. What are they looking for? What are the pain points in building and growing an online presence? How can we better meet—and exceed—their expectations?
Yes, we do custom development, branding, graphic design, and interactive experiences. But what our small business clients need most are fast, attractive, responsive websites that don’t take six months to launch—plus the ongoing support to confidently tackle targeted digital strategies.
We launched and refined the implementation of our new Managed WordPress Services using the redevelopment of our own website as a test. Here’s how we did it:
Step 1: Finding a Trusted Hosting Partner
There are tons of hosting companies out there with varying price points and service levels. We knew we wanted a host optimized for WordPress, with tools that streamline website management and a proven track record for reliability.

We chose WP Engine and one of their agency-level Managed WordPress hosting solutions. This gives us the ability to monitor all our sites from a single dashboard, making it easy to stay on top of performance and security.
Step 2: Defining Our Plugin “Stack”
Plugins are the lifeblood of WordPress functionality. From contact forms to firewalls to popups, there’s a plugin for just about everything. As experienced WordPress developers, we already had a go-to list of favorites, but we decided to organize our stack into three key categories:
- Base Plugins – Core functionality like security, redirects, forms, and SEO. We prioritized plugins with robust free versions to keep costs down.
- Ecommerce Plugins – Tools to enable or enhance online sales, again favoring powerful free versions.
- Custom Plugins – Optional tools for specific features like membership management, live chat, galleries, or third-party integrations.
We continuously review and test new plugins to ensure each project is powered by the most effective, user-friendly tools.
Step 3: Choosing a Theme Builder
While WordPress comes with the Gutenberg editor, many users enhance it with a theme builder to expand design flexibility. We tested several—Elementor, Divi, Beaver Builder, Spectra, and Thrive—evaluating them on speed, usability, and features.

Ultimately, we landed on Spectra paired with the Astra theme. It’s lightweight, extends Gutenberg’s capabilities, offers customizable layouts, and includes most of the features we need in its free version. Best of all, it’s intuitive for clients who want to make their own site edits post-launch.
Step 4: Developing Our Site Architecture
Site architecture isn’t just about navigation—it’s the blueprint for your entire site experience. Our previous site was heavy on blog and portfolio content, with vague messaging around our services (“we can do anything—just call us”).
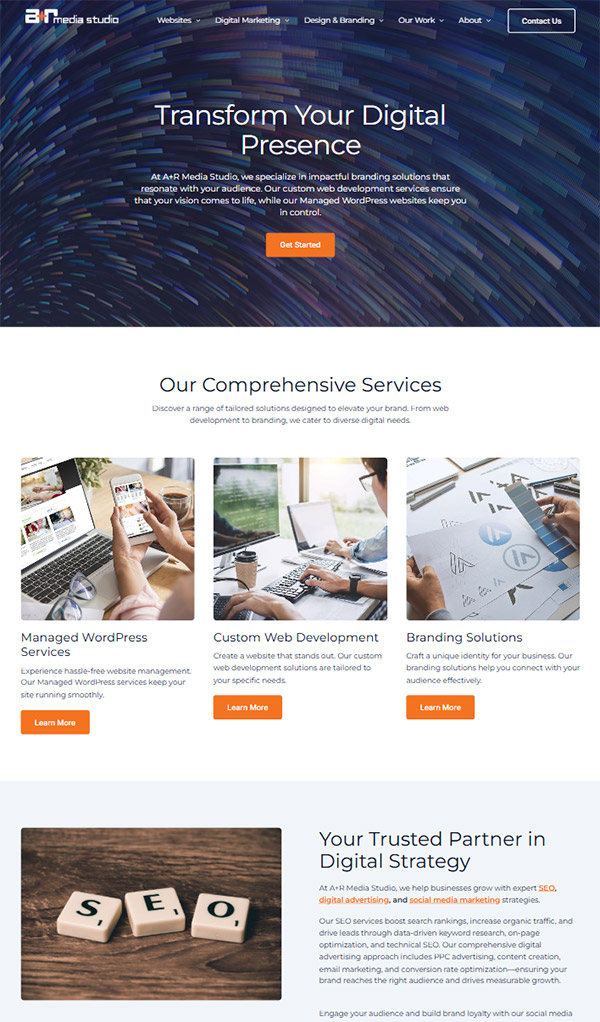
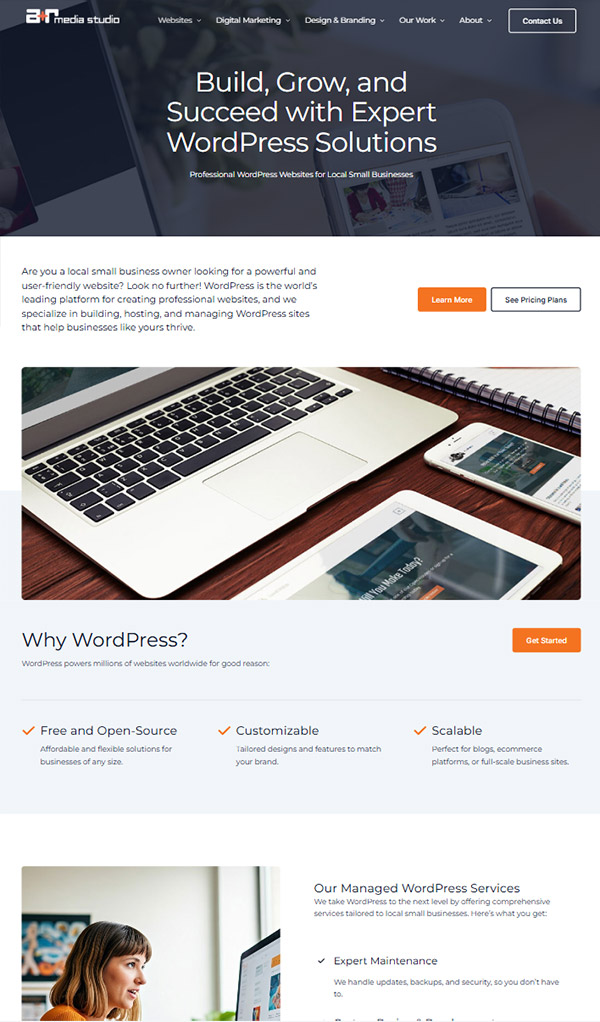
This time, we got specific, clearly defining our services and organizing the site around three main areas: Websites, Digital Marketing, and Branding. Instead of hiding them under a generic “Services” menu, we made each a top-level navigation item so visitors instantly understand what we offer. From there, we added supporting content like our blog, portfolio, and about pages.
Step 5: Designing the Site
Here’s where the fun—and the agony—began! Being your own client is tough, especially when it comes to design. In 20 years of running A+R, nothing makes me second-guess myself more than trying to design for us.
I wanted the design to be inspiring but practical, engaging but approachable. Using the Astra theme and Spectra builder, I also explored Spectra’s AI tools to quickly test different design styles. I gravitated toward a look with a transparent nav bar, rounded boxes and images, and bold, stylized calls to action.
With those visual building blocks in place, I customized the theme with our brand colors, logo, and fonts—and got to work building out each page.


Step 6: Producing the Site
With the architecture defined and design locked in, it was time to produce the actual content. Each page tells a story. We always begin with the narrative. What’s the message? What action should the visitor take?
We broke up content into digestible chunks—clear headlines, short paragraphs, bulleted lists—and then structured each page like a series of visual vignettes, adding images and graphics to bring the message to life. Calls to action were placed where they’d have the most impact. Each page went through several rounds of review to ensure balance, continuity, and clarity.
Step 7: Testing, Testing, Testing
We test every website with a combination of automated tools and good old-fashioned eyeballs. That includes using link checkers, spell-checkers, browser and device previews, and—most importantly—manual testing for responsiveness.
Fully responsive means your site looks great at any screen size, not just desktop or mobile. We manually resized browser windows from desktop down to phones to catch and fix layout issues that automated tools missed. It was tedious, but worth it to ensure a flawless user experience.
Step 8: Launch!
Finally, the big moment.
Because this was a new build on a new host, launch was simply a matter of pointing our domain to the new server. But before flipping the switch, we ran through our tried-and-true launch checklist—checking everything from database settings to analytics configuration. It’s a process we’ve refined over years, and it ensures a smooth, error-free go-live.
And here we are!
We’re incredibly proud of our new website and the services we’re rolling out to better serve small businesses. We hope you love it as much as we do.